未経験からフリーランスになりたい方に非常に人気なのが「Webデザイナー」という職業です。
実際個人で在宅で独立もしやすく、パソコンとAdobeなど最低限のソフトがあれば独立できるという気軽さがあります。
最近では学生がアルバイトの代わりにWebデザイナーの仕事をこなすというのも珍しくなくなってきました。
IT系ということでまだまだ伸びしろがあるイメージや、デザイナーという響きのカッコよさも人気の秘密です。

この記事ではこれからWebデザイナーのフリーランスを目指す方に向けて
Webデザイナーのフリーランスを目指す道のりはもちろん、未経験から目指す上でスクールに通う必要があるかどうか?どのような方法でフリーランスになることができる道があるのか多方面から紹介したいと思います。
フリラボでは数々のフリーランスとして独立される方を長期的に見てきたからこそ伝えれる情報を数多く含まれています。数々の職業の中でも特にWebデザイナーについては自信を持ってお伝えしますのでご期待ください。
今から勉強するという方はぜひ知らない用語など検索してみたり役に立ててください。
【この記事を書いた人】
フリーランス・クリエイターの駆け込み寺
株式会社クリエイティブユニバース
樫本祐輝(カッシー@strive)
1985年生まれ 岡山出身大阪在住 フリーランス歴14年&独立支援歴10年。Web制作会社→フリーランスWebデザイナー→ゲーム開発会社→マーケティング会社→NPO法人→フリーランス・クリエイター支援や法人向けコンサルティングで起業・法人化。UI/UXデザインや中小企業のDX支援を手掛ける。2012年よりフリーランスセミナーを大阪・東京にて開催。2013年から続く招待制クリエイターギルド「THE CREATIVE」(有料)。Adobeを始めとする様々な企業と共にクリエイター向け交流イベント「#クリエイター祭り」。家庭も大事にしずっと専業主婦の妻と3児のパパ。これまでお会いしてきたフリーランスは1,000人以上。詳しいプロフィールはコチラ
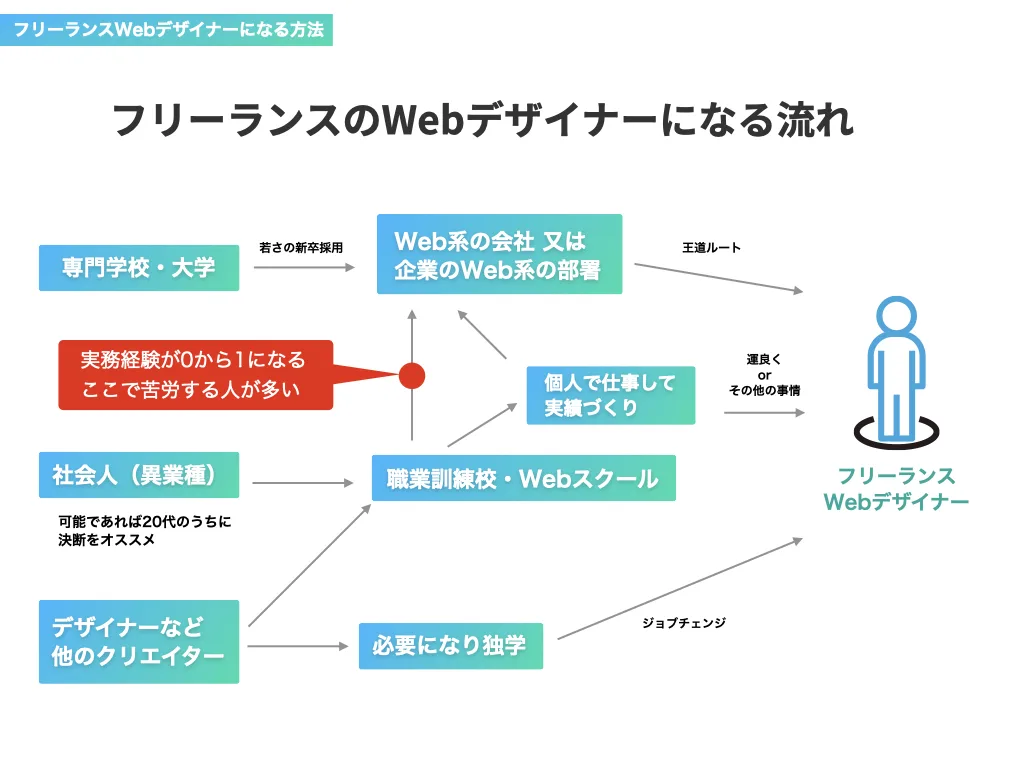
Webデザイナーになって独立する大まかな流れ
簡単にWebデザイナーのフリーランスになるまでの流れをまとめてみました。

高校生・専門学生・大学生の方
ITや情報系の専門学校・大学→新卒で企業に就職する。一番シンプルなパターン。
選択科目で取るケースや、2年制の専門学校から別の学科に転入又は大学の3年時に編入など色々なケースがある。専門は分かりやすくWebデザイナーを目指すコースなどありますが、大学は情報学部やデザイン系など学習環境や就職の大手への可能性などのメリットがあります。
どちらにしても社会人に対して時間があることがアドバンテージなので、どんな状況であれ技術の習得に集中したり、個性的なポートフォリオづくりにチャレンジしましょう。ここでしっかり投資しておかないと将来奨学金の返済など大変になります。
社会人の方
スキルの習得に職業訓練校又はスクールなどに通うケース。職業訓練校のみの経験値では転職に苦労することが多いので後述するイベントに参加したり、横のつながりを増やして意見をもらえるプロとの繋がりを持ちましょう。
いきなりWeb制作会社じゃなくても、Webサービスを運営する企業などでもHTML・CSSの知識やグラフィックソフトを活用できることによるIT需要はあるので焦らず自分の身の丈で手が届く企業を探しましょう。最初の0から1が一番大変です。
フリーランスは単純にスキルの高さだけでなく、コミュニケーションなども大事なので一概に実務経験がながければ独立しやすいとは限りません。筆者の知ってる方でも30代で2年足らずで独立なども珍しくありません。(もちろん、本人が真剣に取り組んだ結果ですが・・・)
クリエイターの方
既に別のクリエイターからWebデザイナーを目指すケース。
一番多いのはDTPなど印刷系の方がWebにシフトするケースやブロガーからデザインにハマり転身するケースなど。
何かしら特化してるスキルを持っている分、自分の合う学習の仕方を知っていて独学で転身するケースもあります。
フリーランスWebデザイナーの多様な働き方

まずはWebデザイナーがどんな働き方があるのかご紹介します。後から方向転換するのは大変なので自分に合う働き方をまずはイメージできるようになりましょう。
多くの場合は仕事の案件を持っている代理店や制作・開発会社から下請け・パートナーとして相談された内容を実現できるかどうか判断していく単発発注メインの傭兵のような働き方になります。
下請けでの働き方はお客さんに直接会えないケースや、実績を表に出せないこともあるため案件を管理するディレクターありきの働き方になります。このため有名な会社であっても当たり外れはあるのは致し方ありません。
制作会社などよく外部に発注する会社はリテラシーも高く、SlackやZoom、Gitなど様々な効率の良いツールを活用しているケースが多いです。ディレクションに従って自分の担当の作業に集中できるのが特徴です。
直接お客さんに出会う働き方をしたいという場合は、中小企業から直接依頼される営業方法が主になります。この場合重要なのはWebについて詳しくない無いお客さんへの認知をどうするか?がポイントになります。また、直接お客さんとやりとりするため進行管理としてディレクションをこちらで対応しないといけません。
実際は異業種交流会などで知り合うケースや、地域名を含めるキーワード検索でWebサイトからお問い合わせされるといった集客動線の組み立て方があります。
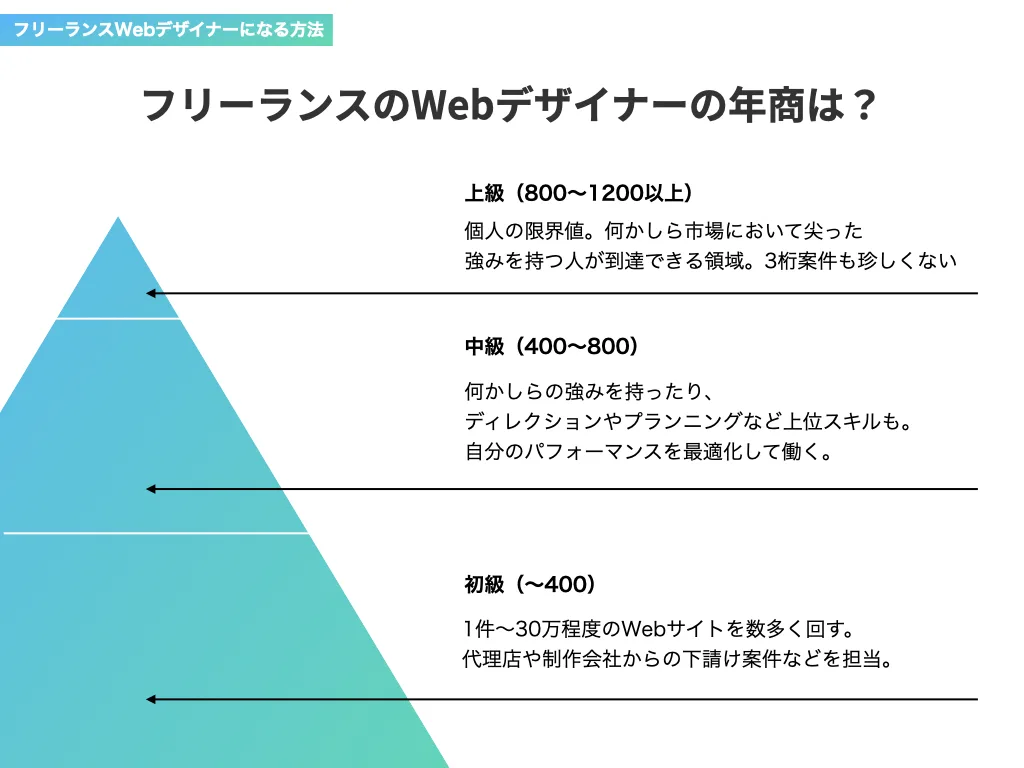
年収(年商)はどれぐらいが相場か?
地域や取引先の業種や担当する業務によって一概には言えませんが、フリラボの活動の中でよくある事例を目安としてご紹介します。

初級(〜400万)
企業が発注しやすい1件10万〜30万円ぐらいのWebサイト・ランディングページを受けたり、企業の下請けでWebデザインやWebサイト構築などを受けたりしてると大体これぐらい。制作に特化する分、自分で営業・ディレクション・積極的なプランニングなどができない方が多い印象。
未経験で子育てしながら主婦Webデザイナーを目指す方も多いですが、時間がない状態から一からのスキル習得、実績作り、コネづくりは本当に大変なため多くの方が扶養家族内の収入を超えなくて伸び悩みます。バナー作成やサイトの更新作業程度では副業の域を超えません。
中級(400万〜800万)
ただWebサイトを作る状態から一歩進んだ働き方になってきます。
ただ作れるようになった状態から次のようなステップアップがあります。
- 効率よくスピーディーに制作できる
- フロントエンドエンジニア寄りになり、より高度なプログラミングができる
- メディアやWebサービスなど事業規模が大きな案件に関わる
- 強みを生かして大手広告案件などに関わる
- コンサルティングなど責任感のある関わり方
- ディレクションから制作まで一貫して対応できる
このように自分の強みを理解しつつそれを生かした働き方ができる状態です。
初級の働き方でも数を回せばこの金額に到達できますが、無理に頑張って達成するような働き方は長続きしません。
作業スピードが早い、一件辺り50万円を超えてくるWebサイト案件はページ数が多くディレクション能力が必要だったり、よりUI/UXを求められたり、メディアなど集客の要になったりする案件を任せれるなどこのクラスには案件には何かしら強みを武器としてこなしていきます。
周りを見てると、需要の高い業界の専門知識を持っていたり、セミナーや本を出版して有名になったり、何かしらスキルが他より高くて指名される、コネクションが多い(FBの友達1,000人以上とか)、知名度があるなどで到達するケースが目立ちます。
それなりに自分の強みを理解し、それに相性の良い企業と出会うと実現できます。
上級(800万〜1200万以上)
独り単独で制作メインとして到達できるとすればこの辺が限界。
このランクになる方は強みがはっきり(めちゃくちゃデザインできるとか、ビジネスに精通しているとか、WordPressめちゃくちゃ詳しいとか)していたり、ビジネスが強くてコンサルができたり、何かしら事業化に近い状態又は事業が大きくなる方です。
このクラスになると何でも屋という印象は少ないのも特徴です。
地域によって単価も変わる
印象としてはやはり東京周辺と、地方とでは差はでてきます。都心のほうが最新技術の活用や仮想通貨やvTuberのように新しいスタートアップ事業に投資するのが盛んで、単価の高くても優秀な人にやってほしいといったケースやそもそも案件の数が多いのが目立ちます。
地方ではまだ企業の営業が頑張って中小企業に営業して仕事を獲得したり、小規模な案件が多かったり、信用あって紹介してもらうことも未だに根強かったりします。
地方でも全国展開しているような企業と取引するならば良いですが、やはり経済の流れという点では都心のほうが仕事は手に入りやすいです。
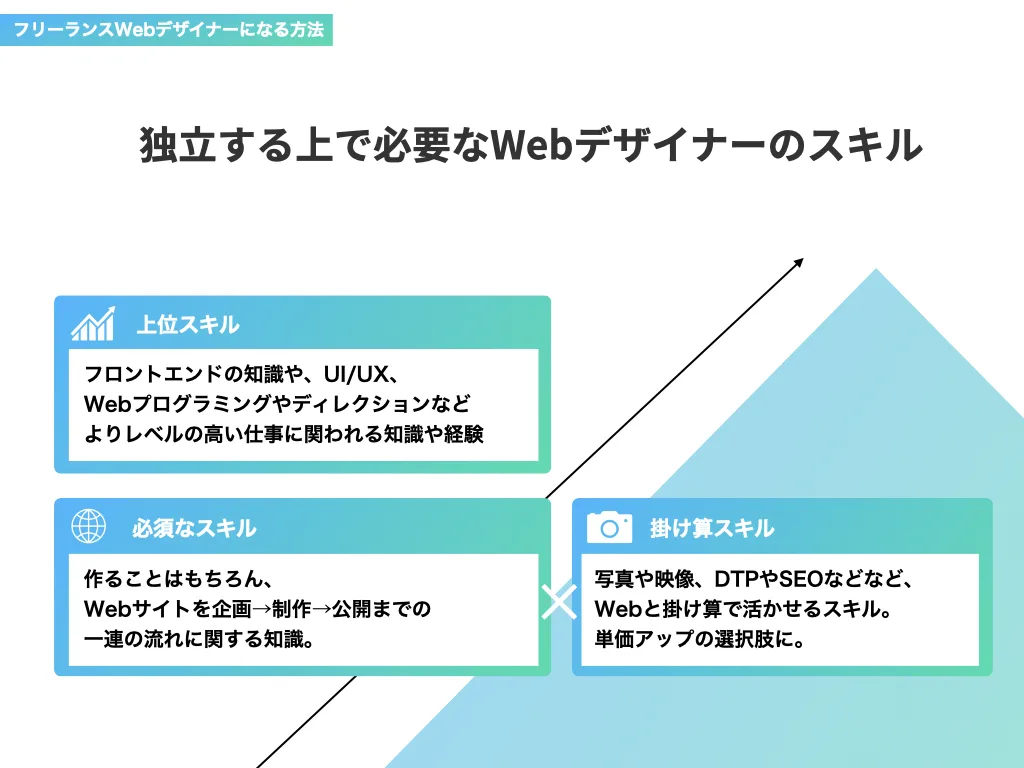
独立する上で必要なWebデザイナーのスキル
大前提としてここではWebデザイナー=Webサイトをデザイン→コーディング(HTML/CSS/jQuery)→公開できるのが最低条件として話を進めます。

無いと話にならない必要最低限の知識
当然ですが、知らないでは済まされないのがWebサイトを一から作って公開するまでの一連のプロセスを理解しておくことは必須です。
- HTML/CSS/JavaScript(jQuery)
- 人気のCMS「WordPress」でのWebサイト構築
- ヒアリングからWebサイト公開までの一連の流れのディレクション経験
- サーバー・ドメインのレンタルやセッティング
- デザインソフト(Photoshop、Illustrator、AdobeXD、Skitchなど)
- エディタ(ATOM、VScode、SublimeTextなど)
- お客さんとの会話経験(ヒアリング・提案・交渉など)
上記のような経験は職業訓練校やスクールだけでは習得するのは大変なので最低でも1〜2年程度は実務経験を積んで欲しいところ。独学でも不可能ではありませんが何かしらWeb関係の仕事経験は欲しいところ。
より上位の知識として持っておくといいのが次のような知識の一例です。
- UI/UX/CXや心理学の知識
- Vue.jsやReact.js、Angular.jsなど今どきなjsライブラリ
- Node.js、gulp.js、CSSメタ言語(LESSやSaSSなど)などフロントエンジニア寄りの開発環境に関する知識
- ディレクションの知識
- Webプログラミングの知識
- RubyならRuby on Railsのように、各Webプログラミング言語のフレームワークの知識
- AWSなどクラウドサーバーの専門知識
- SPAやSSR、PWAなど最新のフロントエンド技術
Webデザイナーと一言で言っても様々な仕事がありますので全部は網羅は難しいですが、自分のやりたいことや目指しているものに合わせて選択が必要です。
Web以外の専門スキルが+αあればより嬉しい
Webサイトを制作するとなると様々な要素が必要になってきます。上位の知識とは違い横にスキルを広げる例がコチラ。
- ロゴデザイン
- DTP(名刺・チラシ・ポスターなど広報物)
- 文章(キャッチコピー、Webライティング)
- Webマーケティング(SEOや広告運用)
- 写真撮影/RAW現像
- 映像編集/加工
- 漫画やイラスト
- SNS活用
Webサイトを作れるだけでも強みではありますが、できれば+αでスキルがあればなお良いでしょう。制作価格にオプションで素材撮影(+3万円)みたいに受注価格アップの交渉材料にも使えます。
実際個人に依頼される案件では、ジャンル別にプロに頼んでいる時間やお金の余裕が無いケースもあります。ものすごくレベルの高いものじゃなくても自分一人でできるか否かはとても作業スピードや単価の面でも影響は大きいです。
制作会社とやりとりするための共通言語やツール
技術以外にも重要なのが仕事を進める上で共通言語となるサービスの理解です。
・Adobe Creative Cloud(通称 Adobe CC)
・Figma
・クラウドストレージ(Dropbox、GoogleDrive、OneDrive)
・ビジネスチャットツール(Slack、Teams、ChatWork)
・Gitなどバージョン管理システム
・プロジェクト管理ツール(Trello、Asana、Backlog、JIRAなど)
など、制作進行したりディレクターと連携する上で必要な知識として経験しましょう。
スキルだけあっても駄目。お客さんとのやりとりができる努力を
フリーランスになると会社と違ってより一人で多くの業務を抱えなければなりません。そのためお客さんやディレクターとのやりとりがスムーズにできなければ話になりません。コミュニケーションがあってその後にスキルなので、スキルがあれば大丈夫という発想は身を滅ぼします。
どれだけ優秀でも会話しにくい、一緒に仕事していると疲れるといった場合、どれだけスキルが会っても次から仕事を発注してもらえませんので苦手意識がある人はここを徹底的に弱点をカバー出来る方法を考えておきましょう。
どのように独立する方法があるのか?
フリーランスになるといえば、しっかり準備して独立する!という印象を持つかも知れませんが意外とそうでない方も多いです。
なりゆきフリーランス
意外と多いのがコチラ。
転職活動中に仕事を受けたらそのままフリーランスになったとか、会社が倒産して仕事を引き継いだらそれだけで食べていける状態なったとか、意図せず流れに身を任せていたらフリーランスになってしまったパターン。
勤め先からリモート化
子供ができたり、体調面を理由に独立して在宅で働く方式に切り替えを希望して独立したパターン。
個人の仕事が忙しくなって独立
一番身の回りで多いのはコチラ。会社員時代に個人で仕事受けていて、だんだん忙しくなって食べていける見込みができたので独立するパターン。優秀な人は独立前から仕事が決まってるケースも多く、仕事がくる信用がすでにある理想の状態。
生活環境の変化に応じて独立
子供が生まれたケースや、旦那の転勤に合わせて、親の介護が必要になるといったライフスタイルの変化にタイミングもいいしと独立するパターン。子供が生まれたの期に男性側が妻のサポートや子供との時間を取ることを目的にフリーランスになるケースは珍しくありません。
ずっとフリーランスというより、子供が小さい間だけという選び方をされる方もいます。
いざというとき、フリーランスという選択肢を作るために
何よりも重要なのは、会社員のうちから個人の仕事を受けたりして社外の人とのコネクションづくりや、ポートフォリオの作成、個人で仕事をする経験を積んでおくことが重要です。独立してからさぁ営業しようではよほど強みがなければ苦労するでしょう。
“いつか独立したい “ではなく、独立したければまずは今から小さな仕事からでも一歩始めることが大事です。一歩の始め方については後述の営業の章をご覧ください。
スクールやサロンは必要か?
フリーランスのWebデザイナーを目指す上でスクールに通ったり、サロンやコミュニティなどに入る必要があるかどうかですが解説します。実際フリラボでも有料でフリーランスコミュニティを運営しており、そこで感じていることをお伝えします。
未経験から目指す場合
未経験からスキル習得も含めて目指す場合は問答無用でスクールなどに通ってください。Webの世界では進化も早く、知らないことが命取りになりかねないのでまずは正しい情報を手に入れれる環境を手に入れるところから始めましょう。
独学でも不可能ではありませんが大事な外してはいけない知識が何なのか分かる程度にはお金で解決するほうが良いです。
職業訓練でWebコースを選ぶ方もいますが、あくまで最低限の知識と心得て実践的な知識は他で身につける必要があります。
横のつながりやスキルが高い人の繋がりが無い場合
同業者や同じクリエイターの繋がりがない場合も必要です。フリーランスになると自分ですべて意思決定していくので上司となる存在がいません。そんな時に頼れる方や意見を聞ける方がいるかどうかは非常に精神面で安心に繋がります。
特にフリーランスの場合、すべて自分でしなければと背負いがちなので困ったときに相談できる人がいるだけでも心強いでしょう。
また、横のつながりが無いと仕事のシェアができなかったり、自分のやり方があっているかどうかの相談もできるほうが安心できます。
ビジネス知識や交渉力などの知識がない場合
フリラボでも力入れているのはコチラ。Webデザイナーなどクリエイター系をはじめ、世の中の大半の方はビジネス(営業・経営・法律他)に関する知識をあまり持っていません。
フリーランスとして食べていくためには、見積もり、節税、交渉力、営業、プレゼンなど様々なビジネススキルが必要です。しかし、なかなか身につける環境が無く、あっても高額なため手が出ないことがほとんどです。特にクリエイター向けに提供しているところは皆無でしょう。
単価を上げたり、自分の要望を相手に聞いてもらったり、人に外注したり雇ったり、交渉したりと作るだけがフリーランスの仕事ではないので必要最低限のビジネスを学びたい人はスクールやサロンも検討してみましょう。
スクールの例
この記事を読んでいる方は社会人が多いと思います。
有名なところでは全国展開しているデジタルハリウッド(通称デジハリ)や東京のインターネット・アカデミーなどがあります。
個人で立ち上げたスクールもあり、僕が知ってるところでは関東ではStocker.jpさんや関西ではCreator’sFactoryなど探せばたくさん出てきますので「Webスクール+(地域名)」などで検索してみましょう。
未経験からだと知識がないため特徴や違いがわからないと思いますが、焦らずいくつかを見学してみることをおすすめします。
フリラボのオススメは角川ドワンゴが提供している「N予備校」です。月額1,000円という値段でWebデザイン、プログラミングなどのコンテンツをオンラインで学ぶことができます。
入門とは言えWeb系で入社するならこれぐらいのスキルを持っておいてねというクオリティで作られており、下手スクールよりもかなり良いコンテンツとなっています。AdobeXD、Photoshop、Illustratorなどツール操作やHTML/CSSやWordPressなど学ぶことができます。本来は高校生向けに作られたコンテンツですが利用者の半数は社会人が利用してるというほどの人気っぷりです。高いお金を払ってスクールに通う前に試す価値アリです。
知っておきたい成功事例・失敗事例
これまで長年フリーランス支援をしてきた中で、独立したのに続かない人、順調にステップアップされる方にはある程度共通点があります。精神的なものから経済的な理由まで様々ですが代表的なことをご紹介します。
伸び悩み、失敗する人の事例
独立したら一安心とはなりません。長年続けているけど単価が上がらない人、制作実績がパッとしない人、仕事があまり来ない人は次のような特徴があります。
1.低単価案件ばかりして身動きが取れない
月30万稼ぎたいのに1件10万円の案件に何週間もかかっているというケース。完全に受け身過ぎて交渉できなかったり、仕様を来てもらうのを待っていたり、時間を掛けすぎてしまってなどのケース。お金が無い→たくさんやらないと→やればやるほど時間がなく他のことにも投資できない最悪なスパイラル。
収入低いと悩んでいるのになぜその仕事を辞めないのか?と聞くと多いのが「他の会社と仕事したこと無い」「最初に仕事依頼しれてくれた会社なので義理がある」という返答が帰ってきます。
依頼の相談を受けるのは嬉しいですが、日々の選択が将来に直結するフリーランスではこういった案件には注意が必要です。
2.ルーチン業務案件ばかりしてスキルが積み上がらない
スキルや実績が積み上がっていかず、他の仕事を探そうとしても同じジャンルで同じ単価の仕事しかできないケース。ルーチン業務だと単価も安く、ビジネスモデルの末端を手伝うだけで単価を上げていくのに相性が悪い。実質スキルではなく時間を売ってるだけの状態。
3.非公開案件ばかりして外部に信用が積み上がらない
スキルが上がっても外部に公開できるものがなく、次に繋がる営業ができないケース。
4.独自システム案件ばかりしてノウハウが他所で通用しない
取引先が作った独自Webシステムに関するWebサイトばかりやっていて、実績が他の会社に通用しないケース。
5.強み分からない幕の内弁当問題
名刺やWebサイトを見るとあれもこれもできますで何が強みか分からない状態。安心できると言うより強みがなくて記憶にならないというケースです。このケースはフリーランスご本人が心配症で何でも知ってる人がいると安心という気持ちをそのまま外部に出しているケース。
もちろん知識があることは大事なのですが、事業の広がりという点で見ると紹介する時になんと言えばいいか分からない、何が強みか分からないためマッチしない案件の相談が来るなどあまり良いことがありません。
6.這い上がるプライドではなく、自分を守るプライドを振りかざす
フリーランスは自分で選択し続ける必要がありますが、たまにネガティブな発言や周りのせいにするように将来性の無い発言をし、長い付き合いをしたくない方にお会いすることもあります。もちろん過去のことや本人の性格、家庭事情など考慮すべきものはあるかもしれませんが、それは課題を解決するために考えるものであって言い訳として終わるようではフリーランスとして先が思いやられます。
ステップアップしていくためのプライドではなく、自分を守るようなプライドを振りかざすような方には付き合いたいと思える方が増えていかないため結果的にビジネスがうまくいかないケースを何度かみてきました。
順調にステップアップして成功する例
1.Webの強みを生かしてステージアップ
Webの強みは個人でもそこそこな規模のことができることです。最初は下請けのコーディングから始めて
例)
コーディング
↓
Webデザイン
↓
ディレクション
↓
プランニング
↓
マーケティング
↓
自主事業・コンサルティング
といった感じでフィールドのステップアップも十分可能です。
勉強意欲が高い人であればどんどん上に上がっていくことができるでしょう。
2.SEOを武器に集客してアフィリエイトやメディア運営
特定の知識に秀でた方であれば、その知識を発信し、SEOで人を集めることでアフィリエイトやメディアで成功するケースも近年では増えてきました。
筆者(@strive)も元々はWebデザイナーとしてスタートし、ブログでフリーランスの情報を発信したのをキッカケにセミナーやコミュニティを運営し、現在ではこのメディアを立ち上げて活動しています。
他にも人に役立つサービスを立ち上げ、結果的にユーザーが集まり広告収入が発生するケースなど。
3.より高度なシステムやプログラミングなどを身につける
より高度なプログラミングを身に着けより上の仕事をできるようになるケース。
JavaScriptはもちろん、PHP・Ruby・Pythonなどサーバーサイドの特徴やライブラリなども理解したりなど。
オープンソースのコミッタになったり、制作したプラグインやライブラリを無償配布したり、SQLやAWSなどより専門知識を身に着けたりとシステムよりに成長するケース。簡単なjQueryライブラリであれば自分で作れてしまうでしょう。
さらにマーケティングを身に着けてグロースハッカーという道もあります。
4.情報発信をして業界の底上げ
近年であればみんなが知りたいTipsなどをWebでうまくまとめたりLive配信したりと、情報発信することで多数のフォロワー獲得やセミナー登壇・講師や本の執筆など表で活動できるようになりのし上がっていくケース。知名度と金額がともに上がっていきます。
本当にやりたい仕事を本気で獲得し、事例を作ろう。
このような事例を紹介するとどうすれば成功事例のほうにシフトできるか?と聞かれます。
頑張っていれば順調にステップアップ・・・とはなりにくいのが人生。どこのフィールドで仕事を始めるか最初の入り方が重要です。できれば理想の仕事の一つ目は、多少安くても or 無料でも実績として手に入れて欲しいです。
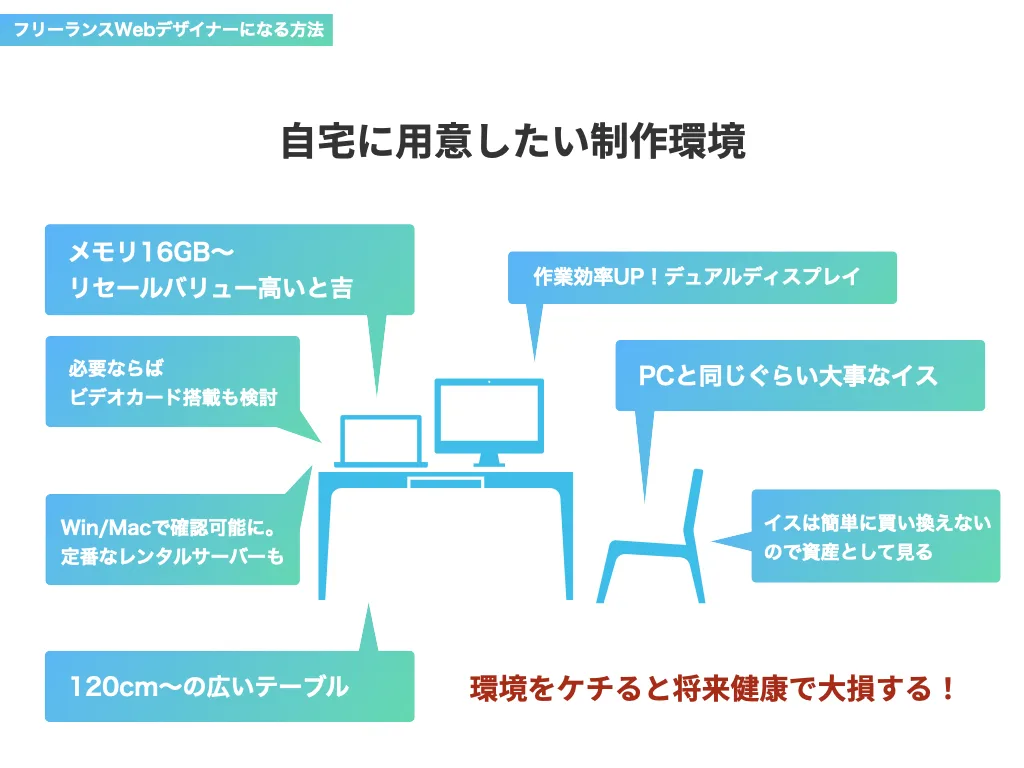
独立するのに必要な設備・環境

自宅のPC(制作マシン)環境
WindowsかMacか?
メインの作業する環境はWindowsでもMacでもどちらでも使い慣れたものであれば構いません。
ただし、最近ではMacの利用者も増えたので作ったWebサイトを両方で確認する環境はできれば持っておいたほうがいいでしょう。
Windowsの方は自宅はWindowsでノートパソコンはMac。Macの方は仮想デスクトップソフト「Parallels」を導入するなどプロとして確認環境あるとお客さんが確認しておかしいって問題を避けることができます。
マシンスペックは?
現在販売されているPCには8GBが多いですが、ストレスなく作業するためにもメモリは16GBは欲しいです。もし動画編集をする予定であればメモリはいくらあっても足りませんので32GBは欲しいです。
Webデザイン自体はそれほどCPUの処理を必要とするものではありませんが、近年グラフィック描画への負荷は年々増えているので少し値段は張りますがMacBookProの15インチのようにGPU(グラフィックボード)があるとPhotoshopやIllustratorなどデザインソフトはよりサクサク触ることができます。GPUが搭載できることを理由に多少重たくても性能重視で大きいパソコンを選ぶ方もいます。
SSDの容量は256GBでは少し心もとないので可能であれば最低512GB、できれば1TB以上が理想です。一般的に残り容量が20%を切るとパフォーマンスが下がると言われています。
どのメーカーが良いの?
リセールバリュー(中古として売る際の価値)が高く、金利キャンペーンもあるという点でAppleのMacBookProはオススメです。細かい性能を他社と比較すると切りがありませんが、PC詳しくなくても大丈夫、比較的最新の性能が詰まっている、アルミボディで頑丈、情報が豊富といった理由からやはりクリエイターで利用者は多いです。Mac使いの方は使い切ると言うより3年おきぐらいでパソコンを買い換える方は意外といます。
もしもWindowsであれば「VAIO」や「Microsoft Surface」など他の人が欲しがるマシンがオススメです。
Windowsでとにかく軽くて大画面重視であれば最近では「LG gramシリーズ」もオススメです。17インチで1kgをきる軽量さは圧巻です。
デスクトップであれば知識があるのであれば自作も良いですが、無いのであればサポートを受けられるメーカーで買うことをオススメします。
可能であればデュアルディスプレイ
作業効率という点でもデュアルディスプレイは欲しいところ。
目安としてはFullHD(1920×1080)、映像なども扱うのであれば4Kが理想です。
一点注意点があるとすれば、この解像度の高いディスプレイで閲覧するのは同業者だけで実際の表示サイズは一般的なノートパソコンなどもっと小さめ(横幅1300-1400px)なので作業時と実際の見え方の違いには注意が必要です。
ノートパソコンをご利用の方で普段iPadをお持ちの方であれば、「Luna Display」など導入すれば外出先でもデュアルディスプレイで仕事ができます。
パソコンと同じぐらい大事なオフィスチェア
突然ですがイスについて語らせてください。どこかの業者の繋がりもないし、高額だからとアフィリエイトリンクも仕込んでません。純粋に健康の大事さを説きたいのでこの章を用意しました(真剣)
独立したり自宅の作業環境を整える上で絶対投資してほしいのは「オフィスチェア」です。10万円を超えるものなど普通にありますが、健康はフリーランスにとって最重要事項です。この章ではプロの定番オフィスチェアなど紹介します。
一度買ってしまうとなかなか捨てられず、しんどいまま使い続けて腰を痛めたという話も珍しくないのでPC以上に大事なのが椅子。本当に大事なんです。正直ローンを利用してでも買って欲しいです。それほどまでにオフィスチェアというのは超重要なのです。
姿勢次第では目が疲れやすい、肩こりするなど色々な要素が絡んできます。液晶メーカーのEIZOの記事で2章に姿勢に関する記事があるのでよろしければご覧ください。
高級オフィスチェアの代名詞 アーロンチェア

オフィスチェアといえばコレという高級チェアの代名詞。
数々のドラマが映画にもよく使われるので見たことある方も多いでしょう。
1994年に登場し、長年愛されてきた商品ですが2017年に最新の技術を活かした「リマスタード」が登場(古いタイプは「クラシック」に。)まだまだ人気は高くデザインも古臭さを感じないので不動の地位はまだまだゆるぎません。
アーロンがちょっと届かない人にはコスパ重視なエルゴヒューマン
アーロンチェアのようなメッシュチェアがいいけど、もう少しコストパフォーマンスの良い椅子を探しているという方にオススメなのがこの「エルゴヒューマン」。フル装備だと10万円近いですが、必要最低限のセットでAmazonで7万ぐらいで手に入ります。
女性に特化したイトーキ「cassico」
女性の骨盤に合わせた形状や、足が冷えないように考慮されたりと女性に向けて
じっとしてられない人にはコクヨ「ing」
近年登場して人気の椅子。キングコング西野亮廣さんも即購入したと話題にもなったチェアです。
利用者の多いドメイン・レンタルサーバーサービスを持とう
Web系の仕事をしていると避けて通れないのがドメイン・サーバーです。数々の会社がありますが、利用者の多いサービスの使い方を覚えていて損はありません。
仕事上Webサイトをテストアップしたり、ドメインを移管したりと何かとレンタルサーバー・ドメインのサービスは必要となりますのでまだお持ちでない方に向けた入門的なサービスを紹介します。
レンタルサーバー
XSERVER
現在利用者も多く、管理画面のわかり易さ、サーバーの性能など総合的なバランスでオススメなのがXSERVER(エックスサーバー)です。WordPressとの相性もよく、情報も豊富ですのでビジネスで利用する一つ目のサーバーとしてオススメです。
さくらインターネット
老舗のwebサーバー会社。低価格で安定度が高いが2019年現在管理画面のわかり易さ等ではXSERVERのほうに部があると考えています。
ドメイン
お名前.com
国内大手GMOが運営するドメイン管理サービス。企業などがドメインをお名前.comで管理しているケースが多いです。
ムームードメイン
同じくGMO系列ですが他にもたくさんの格安ドメイン管理サービスがある中で、管理画面のわかり易さなど考えるとお名前.comより若干安い&初心者にオススメなのがコチラ。
仕事の獲得方法
フリーランスとしてやっていくための肝になるのが仕事が来るかどうかが生命線です。個人で仕事したことなければ0から仕事を取るイメージが出来る人はあまり居ないでしょう。いくつかの方法をご紹介します。
Webから仕事獲得
一番職業的にも理想的なのはコチラ。もともとブログをしていてアクセスがたくさんあるので独立しましたといえば仕事が来る状態の方や、「(特定の地域名)+ホームページ制作」など仕事を取りやすい流れを組み立てれた人など。
エージェントからの紹介
仕事を紹介してくれるエージェントから仕事を紹介されるケース。システム系は特に多く、デザイン系は関東以外は数が少ない印象。(この部分に関してフリラボでは知見が少ないため調査中)
制作会社への下請け・パートナー営業
基本的に人手不足で、優秀な外注パートナーを探している企業は多いです。
求人広告を出している会社に営業したり、自分が作る傾向と近い実績を持っている会社に声をかけてみたりなどして仕事を獲得します。
商工会議所や経営者のコミュニティなど異業種
Webサイトはビジネスをする上でもはや必需品。実際に買おの見える人と仕事したい、少しでも安くしたいなどの理由で法人ではなくフリーランスに依頼してもOKという方はまだまだ多いのでWebデザイナーと接点が少ない人と会うのは有効です。
また、こういったコミュニティでは若い人が少なくて応援してもらえる空気もあります。実際に経営者のコミュニティに入ってあれよあれよと事業が大きくなって法人化した方も知っています。
ベテランフリーランスの下請け
人気フリーランスの仕事は9割口コミと呼ばれるのですが、それだけ仕事が集中しているので結構な確率でお断りしている事が多いです。ベテランフリーランスの方に外注先や紹介先として認めてもらって認知してもらうと仕事が流れてきたりします。
クラウドソーシング
国内では「クラウドワークス」や「ランサーズ」などが有名です。
仕事として安い案件が多いため、継続的に食べていくためというより次のような目的で利用します。
- 会社員の副業
- 地方で都心の仕事を請け負う
- 最初の0から1の実績づくり
- 個人で仕事を受ける経験づくり
本気でフリーランスで食べていこうと思うのであれば最低でも1日2万円ぐらいの単価は欲しいのでそれを踏まえて仕事選びを考えてみてください。
特に始めての場合、信頼がないので自己紹介や実績紹介など徹底的に自分から説明しないと企業の目に止まらないと思いましょう。始めるハードルが低い分ライバルが多いのもクラウドソーシングの特徴ですので決して楽な仕組みではありません。
SNSでキャンペーンをシェアする
SNSのフォロワーが何百人と繋がっているのであれば自分ができることをまとめて仕事欲しいツイートするのもありでしょう。最初の数名だけキャンペーン価格など工夫次第では仕事が手に入ります。あなたに会ってみたいという方から連絡をもらえるかもしれません。
仕事の獲得について以前個人ブログにもまとめたもの
以前個人ブログに書いたものです。少し古いですが、今でも通用する点は多いので営業の視点を増やす意味でもご覧ください。
どんな実績・ポートフォリオがあればよいか?
人に紹介してもらう上で重要なのが実績・ポートフォリオです。
これらは相手に渡すことができる状態が望ましいです。(例:PDF、WebサイトのURLなど)
世の中の大半のビジネスマンは時間がありません。なので会ってもしょうがない人と会うほど暇ではありません。ちゃんと会いたいと言ってもらえるためには自分の強みがちゃんと伝わる状態にしておかなければなりません。
実績はたくさんあれば良いというものではなく、何が強みなのか?何が得意なのか?を明確にし、仕事を依頼した場合の将来のイメージを考れる情報を与えることがWebデザイナーとして重要です。場合によっては自己紹介のサイトだけでもコンセプトが明快であれば仕事は来ます。
自分を紹介してくれる人がなんと説明して紹介されるのか?をぜひ意識しておいてください。
参考になりそうな記事をいくつかピックアップしておきます。
いくつか見てもらうと分かりますが、大事なのはその人の世界観を体現できているかです。お願いしたい仕事とマッチするかどうか?が重要なので無個性感を出しすぎると逆に関係ない仕事の相談まで舞い込んできます。(例:女性向けが得意なのに男性向けなWebデザインの依頼がくるなど)
フリラボでは相談の多い営業メールについての記事もご用意しました。
誰が見るWebサイトなのか?ターゲット意識の重要さ
ポートフォリオなど自分のWebサイトを作る際に気をつけておきたいのが「ターゲットが誰か?」です。
自由に作るのは構いませんが、企業の担当者が見て依頼して欲しいと感じるおもてなしができているかどうかも視点としては必要です。
クリエイターのポートフィリオは比較的同業者への意識が強い傾向にあるので、場合によってはブランディング用の営業用でWebサイトを分けるといった工夫も必要です。
注目しておきたいイベント
イベントやセミナーに参加したことがなければ自分なんかが参加してもいいのかな?と不安を持つ方が多いです。安心して参加できるセミナーや探し方をご紹介します。
CSS Nite
Web系のイベントであればとりあえず参加するならばCSS Nite。トレンドに合わせたイベントも多く、最新の情報をおいかけるにも向いています。アーカイブやレポートを見るだけでも勉強になることがたくさんあります。
※スタイルシート(CSS)のイベントだけではありません。
Re:Creator’s Kansai(関西)
関西で開催されているクリエイター系イベント。有名な方の登壇が多く安心して参加できます。
小さなイベントはイベント情報サイトで探そう!
イベント告知・受付・集金などを兼ねたWebサービスがいくつかあります。サイトで検索すると様々な勉強会・セミナーを見つけることができます。
connpass(コンパス)
Peatix(ピーティックス)
TECH PLAY(テックプレイ)
注目しておきたいブログ
これからフリーランスを目指す人にオススメな本
心構えとしての一冊
リンク:デザイナーとして起業した(い)君へ。成功するためのアドバイス
海外の本の翻訳本ですが、一通り大事な意識がまとまってる本。独立前だと少し難易度高く感じるかもですが独立前、後、数年後と読んでもらうと学びのある手元においておきたい本です。
著作権を学ぶ一冊
リンク:著作権トラブル解決のバイブル! クリエイターのための権利の本
Webサイトは画像・テキスト・写真・映像など数々のコンテンツを内包するので最低限著作権についてはカバーしておきたいです。知らなかったであとあとトラブルになると大変です。
確定申告・節税を学ぶ一冊
クリエイターで初めての確定申告本。Q&A形式でよくあるトラブルについてまとまってるのが嬉しいです。
フリーランスを感覚を知る一冊
フォロワー一万人を超える、ベルリン在住イラストレーター高田ゲンキさんがThinkITで連載されていたものが書籍化されたものです。Webデザイナーではありませんが、フリーランスとしての気苦労を分かりやすく面白く学べる一冊です。
筆者も個人ブログにてレビューを書いていますのでぜひ参考にしてください。
2023年現在求められていること
Webデザイントレンドなど情報収集能力の高さ
Web業界がとても進化の早い業界です。1年前の知識がもう古い、本になってる時点で古いと言われるほど日々技術の進歩が盛んです。いつどんなものがどんな目的のために生まれてきたのか理解して置かなければWeb業界は置いていかれます。
同業者をSNSでフォローしたり、はてなブックマークや有名なブログなどを継続的に見続けることでトレンドを追いかけておきましょう。
UI/UX/CXなど論理的なデザイン知識
現在起業ブームもあり、Webサービスの立ち上げが盛んです。そんな中でもUI/UXなどよりWebサイトをユーザーが使う上での知識を持つ方が重宝されます。単純にデザインだけの話でなく、心理面やシステムとの連携など多くの意思決定に関わるので重要な役割です。
また、最近ではPhotoshopやIllustratorではなく、AdobeXD・Figma・Sketchなどレスポンシブなど今の時代にあったツールを使ってエンジニアと円滑な仕事ができることなど求められています。
マーケティング(LP・集客・SEO・広告)などビジネス知識
中小企業がWebサイトを作る目的の多くは、売上げアップや集客を目的としています。そのためWebサイトをより活かすための知識としてマーケティングの知識がWeb系の方に求められるケースが増えてきています。
ビジネス戦略としてWebサイトを提案したりできる力があると重宝されますし、自ら事業・サービスを立ち上げる上でも知識として活かすことができます。
誰を相手にするかで働き方や収入が大きく変わるのが、可能性は無限大
長文お疲れ様でした。まだまだ説明しきれない部分がありますが開業するまでにもたくさん考えることがあることは分かっていただけたのではないでしょうか?
Webの世界はまだ進化の途中。チャンスはたくさんあります。
この記事であなたの視野が広がり、新たな可能性を見つけてもらえたのであれば光栄です。
Webと一言で言うても幅広いですし、サービス運営と制作会社の下請けでも仕事内容は大きく異なります。東京と地方の違いなど上げると切りがありませんが、誰かの役に立つと信じてまとめてみました。
この記事を通じてたくさんの意見も歓迎です。ツイートやはてぶコメントなどで感想・ご意見等お待ちしております。
記事:カッシー(@strive)